| 微信小程序 | 您所在的位置:网站首页 › 微信小程序 字体大小 样式设置 › 微信小程序 |
微信小程序
|
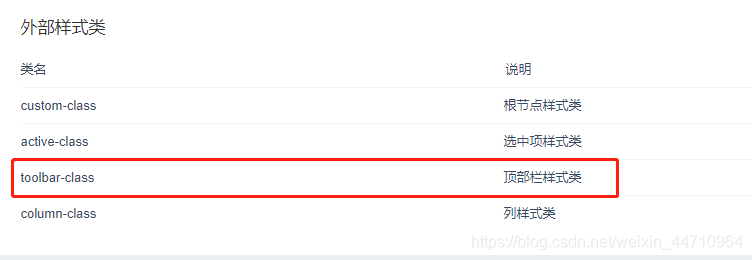
在项目开发中有时会遇到修改组件样式的问题,比如想颜色统一协调,字体突出等。虽然Vant在组件里面加入了不少外部样式类供用户修改样式,但还是满足不了需求,我就拿选择器Picker举例子: 比如默认的Picker样式是这样的: 查看文档,找到了它的顶部样式类说明,给它加样式: 中间的选择城市文字成功变为绿色,但是没有加粗。 左右两边的取消和确认没有变成绿色,但是成功加粗。 于是我们用控制台查看其HTML结构: 我们切换选中到取消文本所在的div标签上: 学过CSS的都应该知道,最终的设置样式如果权重是一样的(都只有一个class设置样式),那么会取最接近该标签的类为准,比如我给div的父元素设置了color为蓝色,而又给div元素本身设置了color为红色,那么div会优先选择最近的(红色)为字体颜色。 所以我们可以通过增加权重来改变设置的样式规则顺序:比如我们可以给.top-green类后面加一个view标签选择器(因为取消所在的标签就是view): 同样地我再举个例子: 我想修改Picker的选中项样式类,想把选中的项变为红色。当然你如果直接color:red: 我们通过分析结构: 很简单: 这次只要在前面加个view就好了,增加了权重(因为所设置的样式类已经在最末尾的view了不能再在后面加view选择器了,所以在前面加) 好了。大致的方法和思路就是这些了,Vant的其他组件同理,而且不仅是Vant,其他的小程序组件也同理。设置不到样式就是权重的问题了,想办法通过各种选择器的叠加权重来使其设置样式吧 如果还有疑问的可以在下方留言我看到了就会回复 觉得有帮助的麻烦点个赞吧,感谢! |
【本文地址】
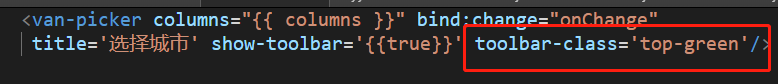
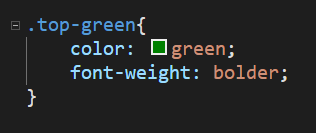
 我如果想修改顶部的文字栏的颜色为绿色并且加粗(取消、选择城市、确认)
我如果想修改顶部的文字栏的颜色为绿色并且加粗(取消、选择城市、确认)

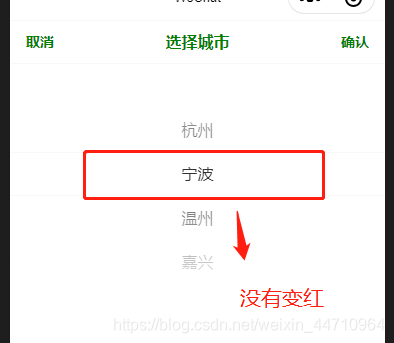
 结果呢?样式变成了这样:
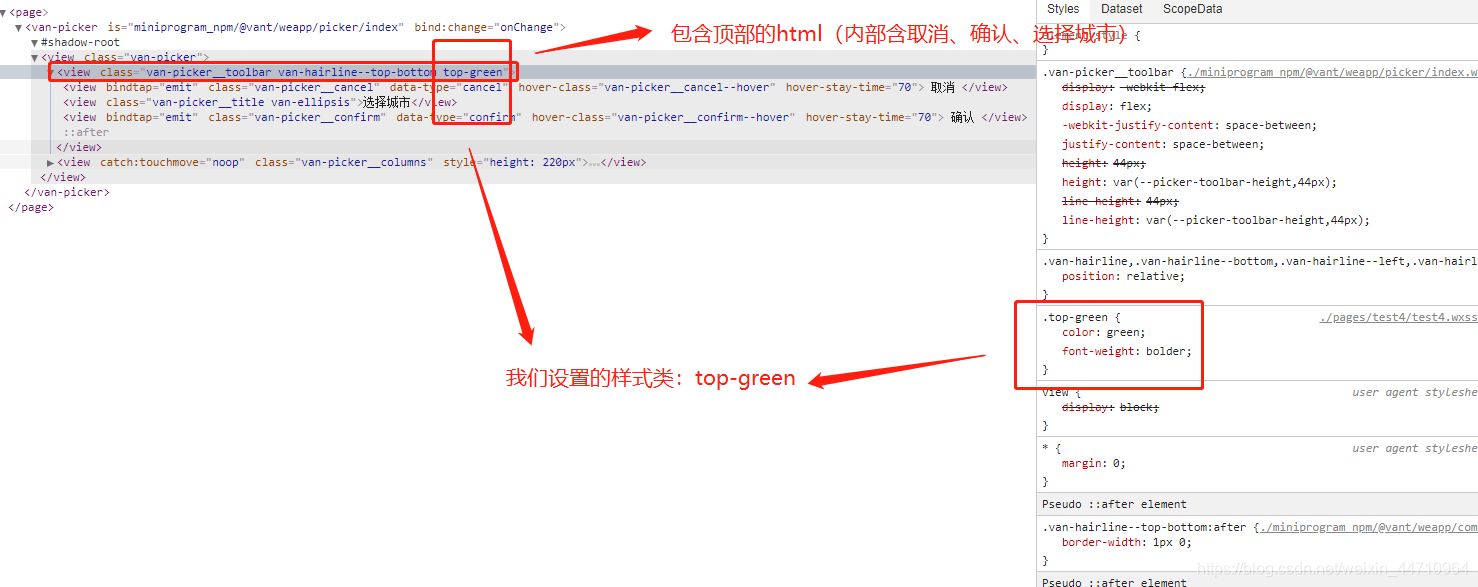
结果呢?样式变成了这样:  我们发现,组件样式并没有按照我们所想的去设置:
我们发现,组件样式并没有按照我们所想的去设置: 可以看到我们成功对其设置了样式,
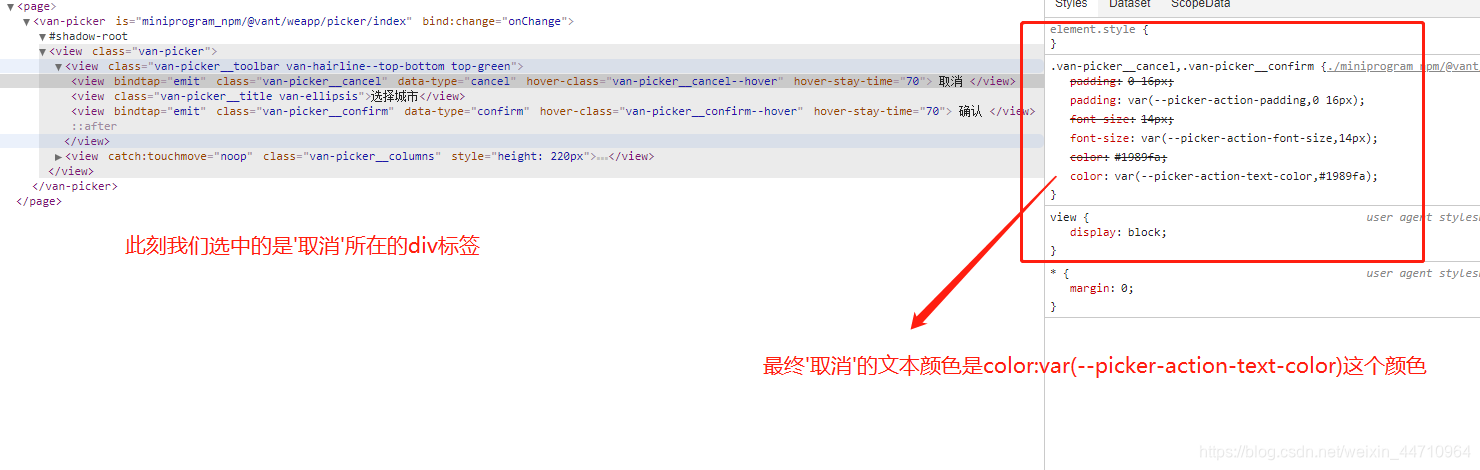
可以看到我们成功对其设置了样式, 此刻,我们看到,原来是样式类.van-picker__cancel对取消所在的div设置了字体颜色样式。
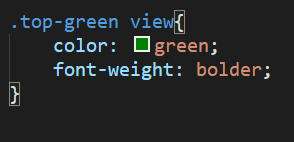
此刻,我们看到,原来是样式类.van-picker__cancel对取消所在的div设置了字体颜色样式。 这样,我们因为 类选择器+标签选择器 >类选择器。于是成功覆盖了Vant自带的类样式设置:
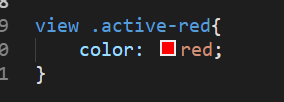
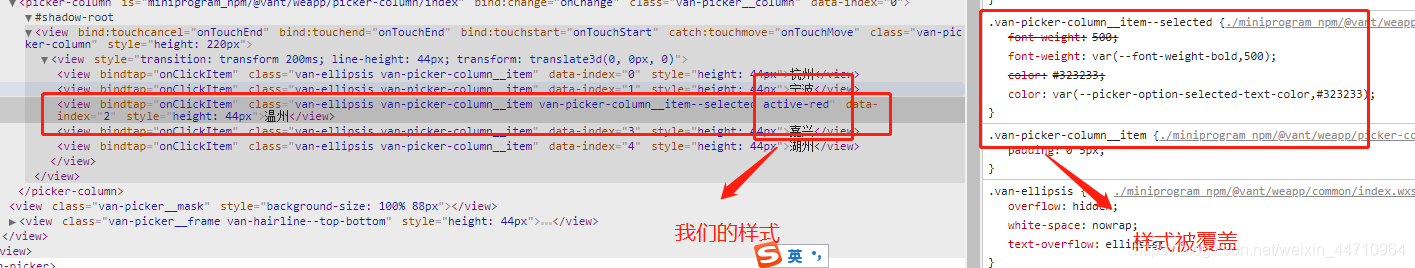
这样,我们因为 类选择器+标签选择器 >类选择器。于是成功覆盖了Vant自带的类样式设置:  现在明白了吧?
现在明白了吧? 这样子肯定是不行的,
这样子肯定是不行的, 可以得出,我们设置的样式和它自带的样式是同级的,但是Vant还是采用了它自带的样式…那怎么办呢?
可以得出,我们设置的样式和它自带的样式是同级的,但是Vant还是采用了它自带的样式…那怎么办呢?